|
|
"Finesse"
Text Effect With Canvas™ 7
Part Two |
 |
|
|
|
|
|
|
5. In the previous step, the gradient ink was applied
with the text object selected (not the
text itself). If the gradient ink would have been applied
with the text selected, the result would have been different.
You can vary the effect to suit your own taste a couple
of different ways. To illustrate what I mean, select
the text with the Text tool (not the Selection tool).
The text will be highlighted.

6. When you apply the gradient ink with the text
selected (not the text object), there is a subtle difference
in the appearance of the ink. Compare the example below
with the one in step
4.

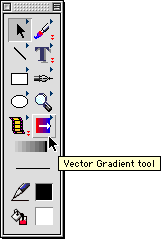
7. Another way to vary the appearance of the gradient
is to use the Vector Gradient tool. With the text object
still selected, choose the Vector Gradient tool.

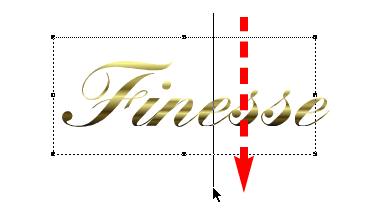
8. Drag the tool downwards over the text object (or
Shift + drag to constrain the gradient vertically).

9. As you can see, when you release the mouse, the
appearance of the gradient is different. It can be changed
by varying the distance as well as the starting and
ending points of the gradient. This was only done to
show you how to vary the effect. For the remainder of
this tutorial we will use the way the ink was applied
in step 4.

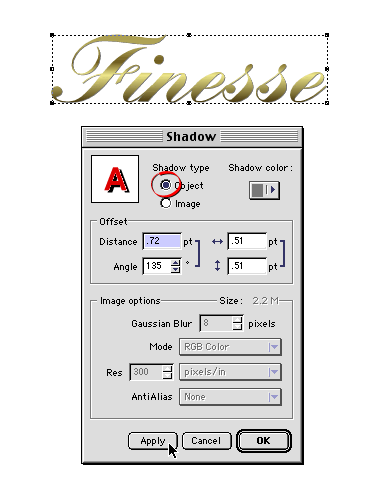
10. Next we are going to make two shadow objects, a
hard-edged shadow (vector object), and a soft shadow
(paint object). Make sure the text object is selected
and click Effect > Shadow. In the dialog use
the settings shown below and be sure to choose an "Object"
shadow type (circled, below). Click "Apply"
to see the result without closing the dialog or simply
click "OK" when done. Canvas creates a vector
object and places it under the text object. With the
shadow object still selected and with the view magnification
at 100%, nudge it once with the down arrow key and once
with the right arrow key. This moves it down and to
the right one pixel each.
 |
|
Tip:
When moving objects with the arrow keys, the distance
an object moves depends on the magnification level
(zoom). The distance objects move will be less at
a higher magnification level than at a lower magnification
level. A distance of a single pixel at 100% will
be four times the distance as a single pixel at
400%. |

Click
Here To Continue...
|