|
|
Quick
and Easy Gel Buttons in Canvas™ 7
Part Twelve |
 |
|
|
|
|
|
|
Creating Shadows For The Buttons
You can add a drop shadow to the gel button
as a finishing touch. Canvas's built-in shadow effect
is perfect for this job. In the real world the button
would be either transparent or translucent, depending
on the amount of opacity of the button. Some light would
pass through the button and the shadow would be cast
in the color of the button. In our examples the color
of the button would be the color of "Object 2",
but it would be made in the shape of "Object 1".
Recall that the button's clipping path is an exact duplicate
of this object. Following is a step-by-step example.
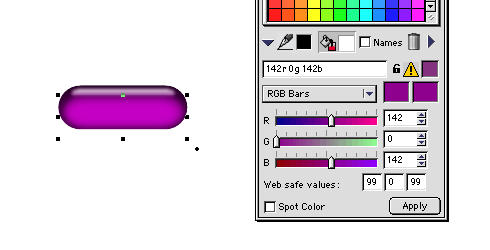
43. In a manner similar to a previous
step, select "Object 2" from the middle of
the stack. Bring up the Color manager and jot down the
color of the fill ink. In this case, the button is using
the RGB color model. The RGB values of the purple ink
is 142, 0, 142 respectively.

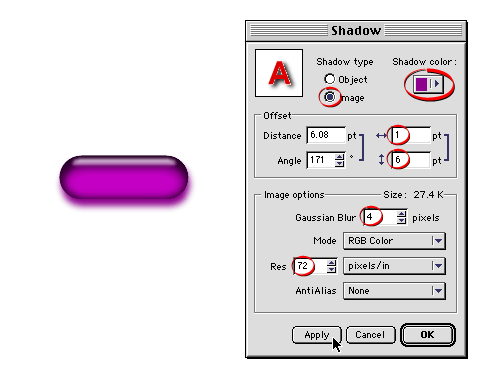
44. Click away to deselect everything,
then select the bottom object ("Object 1")
in a manner described in a previous step. Click Effects
> Shadow. This will bring up the Shadow dialog.
Click the "Shadow color" button (circled below
top) to access the Inks pop-up palette. Press the "Custom"
button, choose the "RGB Bars" then enter the
values from the previous step. That will set the color
of the shadow. We want the shadow to be a paint object
so select "Image" for the "Shadow type"
(circled below). In this example we want the shadow
to be offset 1 point to the right and 6 points downwards.
Give the shadow a Gaussian Blur radius of 4 pixels and
a resolution of 72 pixels per inch. All the settings
described are circled in the screen shot below. Click
"Apply" to see the shadow under the button.
When you are satisfied with the results, click "OK"
to close the dialog.

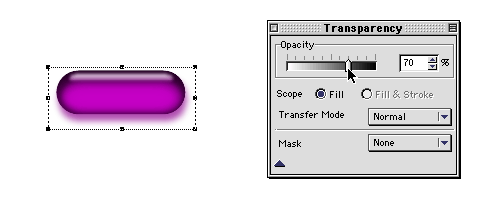
45. Next, bring up the Transparency palette
and set the opacity of the shadow object to 70%. You
can vary this a bit. Use an opacity that is appealing
to you.

46. Shown below are examples of different
colored buttons with drop shadows using the described
technique to create them.
|