|
|
"Finesse"
Text Effect With Canvas™ 7
Part One |
 |
|
|
|
|
|
|
 |
|
Note:
This tutorial can be done in Canvas 6 with only
a minor change. Both Canvas 6 and Canvas 7 include
a built-in shadow effect, but version 6 only supports
a vector object for the shadow. Version 7 supports
both vector and image object types and both are
used in this tutorial. To do the tutorial in version
6, you can use the method found
here to create the soft shadow (paint object). |
This is an easy text effect you can quickly create
using Canvas 7. As with most text effects in Canvas,
it will render perfectly as PostScript®
outlines and can be used for either print or screen
displays with no loss in quality.
Font Used InThis Tutorial
This tutorial uses the font, Kunstlerschreibschrift
Bold - which is included in the full version of Canvas
on the installation CD (It also comes with the CorelDRAW
8 / 9 suites)*. You need to install this font and make
it available to Canvas. If you don't have this font,
then you can pick a similar one.
*Font packages may vary. Check it out for yourself
before buying anything.
1. Select the Text tool and type the word "Finesse"
anywhere on the layout area.

2. Choose the Selection tool and the new text object
will be selected.

3. Set the font to 100 point Kunstlerschreibschrift
Bold. Shown below is what the text object should look
like. The text should appear black if the default pen
ink is black.

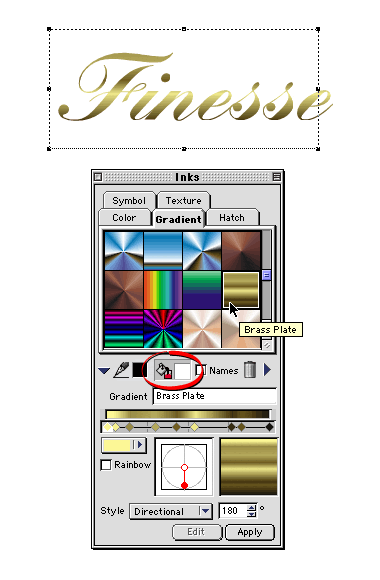
4. Bring up the Inks palette (or
click the text color drop down arrow on the Text Ruler).
Select the "Gradient" tab. In the Inks palette,
make sure the Fill button is selected (circled below)
and click the "Brass Plate" gradient. Note:
Colors used in this effect use the RGB color space and
may be out-of-gamut. If this text effect will be used
in print, you will need to use the CMYK color space
and correct the out-of-gamut colors.

Click
Here To Continue...
|