|
|
Understanding
Animation Layers vs. Frames
|
 |
|
|
|
|
|
|
Adobe® ImageReady™ and Macromedia®
Fireworks
Two of the leading web graphics programs are Adobe
ImageReady and Macromedia Fireworks. This tutorial describes
ImageReady version 2.0 and Fireworks version 3.0. Both
of these programs support animation, but each handles
frames and layers slightly differently. The following
animation (lenseffect.gif) wiil be used as an example
in this tutorial:
 |
This animation
was created with
Deneba Canvas™ 7. Click
Here |
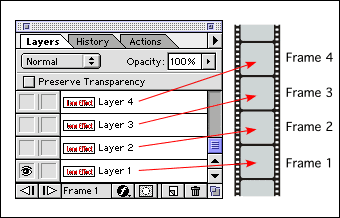
Adobe ImageReady uses a layer-based file so it will
be compatible with Photoshop®. If you were to open
lenseffect.gif in ImageReady, it will build a Photoshop
file with as many layers as there are frames and create
a frame for each layer. The frames are just like a movie
film strip. The graphic below illustrates the point:

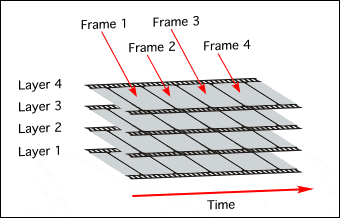
If you were to open the same animation in Macromedia
Fireworks, it will build separate frames. Here again,
the frames work just like a movie film strip. In addition,
Fireworks allows you to add multiple layers to your
animation. This can be visualized as a stack of film
strips, one on top of another, moving through time:

ImageReady File Format and Animation
The native file format for ImageReady
is the same as Photoshop. Both use Photoshop PSD files.
This is very handy because the same file can be used
for image-editing as well as for web graphics. While
editing an image you can jump from ImageReady to Photoshop
with the click of a button. The ImageReady document
window is shown below:

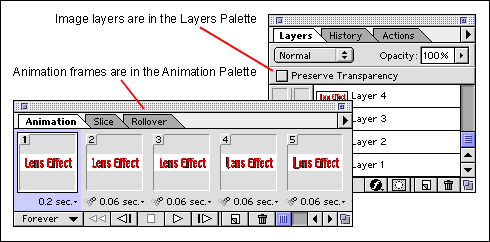
In ImageReady, the animation frames are
stored in the file as pointers to one set of layers.
You add frames to the Animation Palette and make layers
visible or hidden for each frame. In other words, the
state of layer visibility is unique for each frame.
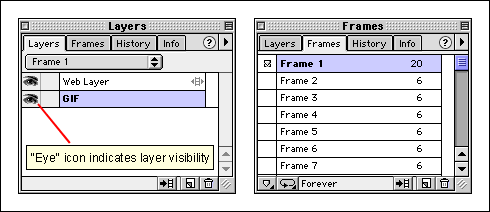
The graphic below shows that you work with layers in
the Layers Palette, and animation frames in the Animation
Palette.

Fireworks File Format and Animation
The native file format for Fireworks is the the PNG
format (Portable Network Graphics). PNG files can store
vector and raster data in the same file (click
here for more on vector and raster graphic formats).
Additionally, it supports layers and frames. Many other
graphics programs will open and save PNG files but will
flatten them and completely rasterize them in the process.
Therefore, If you save a PNG file in Fireworks, then
open it in another graphics application that doesn't
respect Fireworks, you will destroy the Fireworks features
when you save it. The Fireworks document window is shown
below:

As you can see, there is a striking similarity between
the document window in ImageReady and Fireworks. Both
have tabs you can select for 2-up and 4-up previews
as well as a view of the original and a preview of the
current optimized version of an image.
Both the Layers and Frames palettes are in the same
palette group. But instead of frames having pointers
to one set of layers (as in ImageReady), each frame
has its own layer stack. That's the main difference
between the two programs and how they handle layers
and frames. Like ImageReady, you can turn visibility
on or off for any layer of any frame.

|