|
|
| |
|
|
 |
| |
| |
|
Intermediate |
|
| |
|
|
"Finesse"
Text Effect With Canvas™ 7
Part Four |
 |
|
|
|
|
|
|
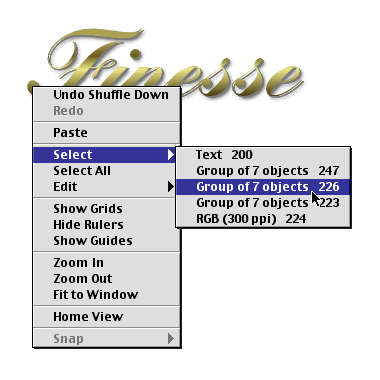
14. Control + click (Mac®)
or Right-click (Windows®)
on the text and select the third object down in the
stack (one of the copies of the the vector shadow).

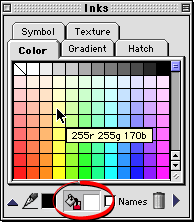
15. Bring up the Inks palette. Make sure the fill icon
is selected (circled, below) and click the color ink
shown below to apply a pale yellow fill ink to this
object.

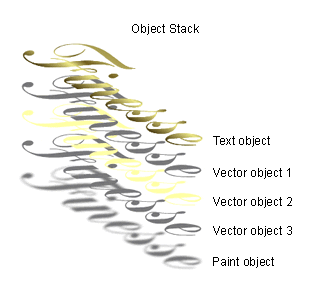
16. Shown below is an exploded view of all the objects
in the stack.

Click
Here To Continue...
|
|
 |
 |
 |
| |
Previous
Home
Contact Mike
Related Sites
Next
Copyright
© 1998-2016 Mike Doughty, All Rights Reserved Legal
Notices
Page Last Revised: October 26, 2016
Privacy Policy
|
|
|
|
|
|
|
|