|
|
The
Anatomy of a Vector Illustration
Part Three |
 |
|
|
|
|
|
|
Objects And Their Properties, Paths And Subpaths
Continuing with the anatomy of a vector illustration,
let's take a look at objects and their properties, paths
and subpaths.
Objects - Stroke and Fill Properties
Objects have stroke and fill properties. Stroke (or
outline) properties apply to the path of an object and
fill properties apply to the area enclosed by the path.
Stroke Properties:
Weight (line thickness)
Color
Solid vs. Dashed
Line Caps and Corners:
Except for differences in terminology, line cap and
corner properties are the same between Deneba Canvas™,
Adobe® Illustrator®,
CorelDRAW and Macromedia®
FreeHand®:
Fill Properties:
Color
Uniform or Gradient Fill
Patterns and Textures
Stroke Examples: (fill = uniform or none)
| Solid |
Dashed |
None |
Pattern* |
 |
 |
 |
 |
* Pattern stroke unavailable in CorelDRAW
Fill Examples: (stroke = none)
Linear
Gradient |
Radial
Gradient |
Pattern |
Texture* |
 |
 |
 |
 |
* Vector texture fill available in CorelDRAW only
It could be said that Tiles are one of the basic fill
properties. Patterns and tiles are basically the same
kind of fill.
Deneba Canvas Stroke and Fill Examples:
Canvas is unique in that it can apply the same properties
to strokes as it can to fills. In addition to colors,
textures and gradients, you can also apply symbols and
hatch patterns as strokes and fills. Below are a few examples:
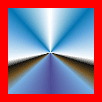
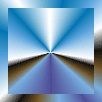
Texture Fill |
Gradient Fill
Solid Stroke |
Gradient Fill
Gradient Stroke |
Hatch Fill |
 |
 |
 |
 |
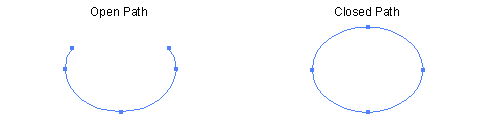
Paths and Subpaths
Paths are either:
1. Open or
2. Closed

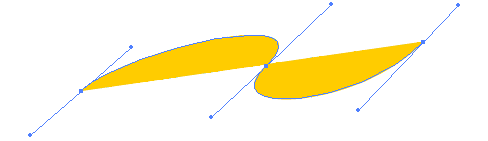
Fills are not restricted to closed paths. Open paths
can be filled just like closed paths:

Paths of an object having more than one path are called
subpaths.
 |
|
Note: Subpaths
are nothing more than discreet, individual paths
in an object composed of more than one path. The
word "subpath" is easily misunderstood
because the prefix "sub" implies subordination.
Multiple paths within an object are of equal hierarchy
(rank). |
By default each path becomes a new object when it is
first created. Subpaths are created when objects are
formed from composite paths.
Click
Here To Continue...
|