|
|
The
Anatomy of a Vector Illustration
Part Two |
 |
|
|
|
|
|
|
Bezier Curves And The Different Kinds Of Anchor
Points
Continuing with the anatomy of vector illustrations,
let's now take a look at ANCHOR POINTS (or simply points
or nodes...please refer to the table
of equivalent terminology in the illustration section
of the web site).
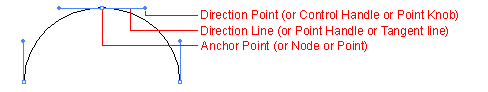
Anchor Points
Anchor points are the basis of all objects in a vector
illustration and are its most fundamental components.
Anchor points have only a few basic properties. However,
there are many combinations of these basic properties
that result in several variations of anchor points.
This can appear overly complex at first glance. The
pattern outlined here is very simple and explains all
the variations.
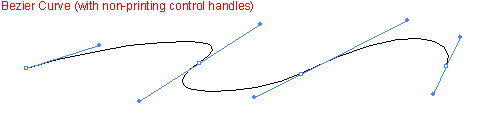
All line segments have anchor points at each end which
define their position and curve attributes. The name
for the resulting curves are called Bezier (pronounced
beh-zee-ay) curves. They are named after the
French mathematician, Pierre Bezier, who developed a
method for defining curves mathematically.
 All anchor points fall roughly into two categories:
All anchor points fall roughly into two categories:
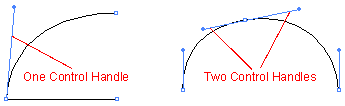
1. Those having CONTROL HANDLES and
2. Those having NO CONTROL HANDLES

Curves are controlled by control handles extending from
the points. These control handles do not print. The
direction and magnitude of curves entering and leaving
anchor points are determined by the direction and length
of the control handles.
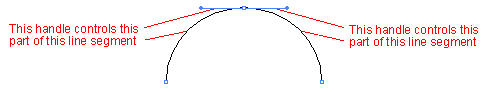
Each control handle extending from a point controls
only the portion of the curve of the line segment facing
the control handle:

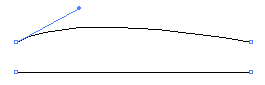
Line segments with points having control handles are
curved.
Line segments with points having no control handles
are straight.

Points And Control Handles
A point can have either:
1. ONE CONTROL HANDLE or
2. TWO CONTROL HANDLES
There is really only ONE handle
per SIDE of a point because points between consecutive
line segments are shared.

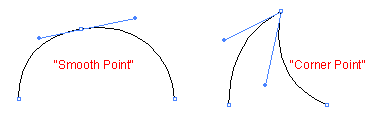
Smooth Points And Corner Points
Points with both handles in line with each other are
called SMOOTH POINTS. All other points (except for two
specialized ones shown below) are generally referred
to as CORNER POINTS.

Line segments whose curves transition smoothly from
one anchor point to the next in an unbroken manner are
joined by smooth points.
Line segments whose curves do not transition smoothly
together are joined by corner points.
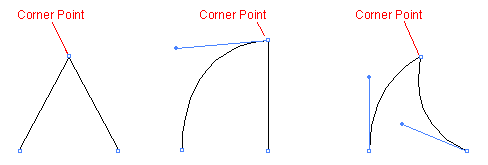
The corner point shown above has two handles but a corner
point can also have one handle, no handles, join a curved
line segment to curved line segment, join a straight
line segment to a curved line segment or a straight
line segment to a straight line segment. Below are samples
of corner points:

Specialized Points
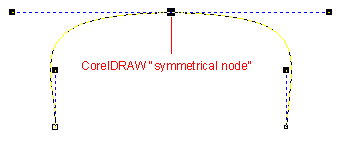
Some point types are unique to certain applications.
CorelDRAW has a specialized smooth point called a "symmetrical
node". The lengths of both control handles of a
symmetrical node remain equal when either one of them
is adjusted:

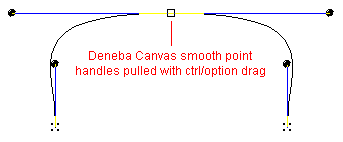
Although Deneba Canvas™ doesn't have a symmetrical
point, the same effect can be produced by dragging the
handle of a smooth point with Ctrl (Windows®) or
Option (Mac®). When smooth points are first placed,
both handles are equally spaced by default. As long
as neither handle is altered, the same effect can be
produced.

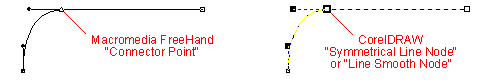
Macromedia® FreeHand®
8 provides a "connector point". It is used
to make a smooth transition from a straight line segment
to a curved line segment. It actually controls the curve
so that it is always tangent to the straight segment.
The handle on this point can only move directly in line
with the straight segment. You cannot alter the angle
of the handle like other points. CorelDRAW also provides
two similar points: either a "symmetrical line
node" or "line smooth node". These points
function the same as the FreeHand 8 point. This is a
useful point. All draftsmen have run into this in mechanical
drawing:

Click
Here To Continue...
|