| |
|
|
Spinning
Globe Tutorial
Part One - Making the Map Images |
 |
|
|
|
|
|
|
| |
|
|
 |
Part
One - Making The Map Images |
 |
For this tutorial you will need Adobe® Photoshop®
4.0 or later to create the images. You will also need
an animation program to assemble the images into an
animated GIF file. Windows® users will need either
Jasc® Animation Shop™ or Alchemy Mindworks
GIF Construction Set™ (or some other animation
program). Mac® users can use GIF Builder. These
are shareware programs and may be found
online. You will also need the TrueType® Webdings
font installed on your computer. See the Links page
for the link to obtain the Webdings font.
To make the animated globe you first need a map of the
world. The one used in this tutorial is actually a character
or symbol from the TrueType Webdings font. It is shown
below at approximately 132 points in size. It has plenty
of detail for the job. You display it by holding down
the Alt key while typing 0251 on the numeric keypad.

 |
|
Note: Mac
users may have trouble finding a Macintosh version
of the Webdings font. I have prepared a map image
which can be used in either Windows or Mac (below).
|
For those who don't have the Webdings font...
Download the prepared map.gif image below, open it in
Photoshop, save it as "Map.psd". Next, Click
Image > Mode > RGB Color. The GIF image
has a transparent background (even though it appears
white).
To download
in Windows®:
Right click image and select "Save Image As...".
To download
in Mac®:
Drag image onto the Desktop.
Photoshop
4.x users:
Photoshop 4.x users will have to clear the background
pixels first by following these additional steps:
A. Double-click the "Background" layer
in the Layers palette. In the "Make Layer"
dialog, enter a name or accept the default name (Layer
0) and click "OK".
B. Make sure the Options palette is visible (if not
click Window > Show Options). Select the Magic
Wand tool and set the tolerance to zero and uncheck
the "Anti-aliased" check box in the Magic
Wand Options tab of the Options palette.
C. With the Magic Wand click anywhere in the background.
Next click Select > Similar to select all
the background pixels.
D. When all the background pixels have been selected,
press the Delete key or click Edit > Clear.
Then skip to step 6 below.
(Users of Photoshop 5.0 and up won't have to prepare
the image with steps A - D above because these more
recent versions support background transparency when
opening GIF images).
For those who do have the Webdings font...
1. Begin by making a new 228 x 60 RGB image with a transparent
background at 72 pixels per inch. Next set the foreground
color to R=0 G=135 B=64.
2. Select the type tool  and click anywhere in the image to open the type dialog.
Choose the Webdings font, set the size to 85 points
and make sure the "Anti-Aliased" box is checked.
Click the mouse in the typing area and while holding
down the Alt key type "0251" on the numeric
keypad.
and click anywhere in the image to open the type dialog.
Choose the Webdings font, set the size to 85 points
and make sure the "Anti-Aliased" box is checked.
Click the mouse in the typing area and while holding
down the Alt key type "0251" on the numeric
keypad.
When you click "OK" to close the dialog, Photoshop
will add a new layer to the image.
3. Next click:
View > Show Rulers
View > Show Guides
View > Snap To Guides
4. Drag a guide from the horizontal ruler to a level
56 pixels from the top. The guide will be nearly at
the bottom of the image. You will be copying and pasting
the first map to make a double map of the world. The
guide provides a snap line to align both map images.
5. Next press Cmd+A / Ctrl+A to select the entire map
layer, Cmd+C / Ctrl+C to copy it and Cmd+V / Ctrl+V
to paste it.
This will paste another new layer of the map. Using
the move  tool drag it to the right so the right side of the first
map mates with the left side of the second map. The
image will snap to the guide on the bottom so it will
line up perfectly. When you have positioned the layer
in place merge the two maps together as one layer using
the command:
tool drag it to the right so the right side of the first
map mates with the left side of the second map. The
image will snap to the guide on the bottom so it will
line up perfectly. When you have positioned the layer
in place merge the two maps together as one layer using
the command:
Layer > Merge Down
Use the move tool and drag the guide you made down below
the bottom of the image. This will get rid of it. Your
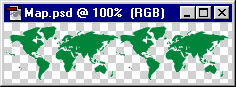
image should look like the one below. When you are satisfied
Press Cmd+S / Ctrl+S to save the file. Name it "Map.PSD".

6. Next you will prepare a new image with 11 layers
which will form the basis of the animated frames. Make
a new 60 x 60 RGB image 72 pixels per inch with a transparent
background. Save this new image as "Globe.PSD".
Click the rectangular selection tool.  In the options palette choose "Fixed Size"
as the style with a width of 60 and a height of 60 pixels.
Make sure "Feather" is set to zero. Click
on the far left of the Map.PSD image. When the 60 x
60 selection marquee appears, select the move tool and
keep it selected throughout the whole process of copying
layers. Use the left or right arrow keys to position
the marquee so that its left edge just touches or is
just west of Hawaii. This will be your starting point.
The ending point will be the corresponding point on
the far right side of the map.
In the options palette choose "Fixed Size"
as the style with a width of 60 and a height of 60 pixels.
Make sure "Feather" is set to zero. Click
on the far left of the Map.PSD image. When the 60 x
60 selection marquee appears, select the move tool and
keep it selected throughout the whole process of copying
layers. Use the left or right arrow keys to position
the marquee so that its left edge just touches or is
just west of Hawaii. This will be your starting point.
The ending point will be the corresponding point on
the far right side of the map.
As it turns out, by making the map image 60 pixels in
height and the Webding map symbol 85 points in size,
you should be able to move the marquee exactly 110 clicks
(pixels) to the right and the ending point will correspond
with the starting point for a smooth animation. The
actual globe image will be a 48 x 48 pixel image, so
you will resample the 60 x 60 globe image to 48 x 48
when you are done copying and pasting layers.
You also have a choice between making 22 layers (one
every 5 clicks) or 11 layers (one every 10 clicks) as
this tutorial is laid out. Should you choose to make
22 layers you will have a smoother animation, but it
will be a larger file.
7. With the marquee in place on the left side of the
map, press Ctrl-C to copy the selection. Then activate
the globe image by clicking on its title bar and press
Ctrl-V to paste the first new layer. In the globe image,
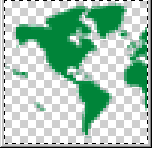
unclick the "eye" icon next to the background
in the layers palette to hide it. The new layer should
look like the one below with the checkerboard pattern
as a background. That means the image is on a transparent
layer.
 |
 |
8. Make the map image active again and click the right
arrow exactly 10 times. When you have done this repeat
the copying and pasting steps as directed. Repeat this
process until all layers are pasted into the globe image.
When you are finished, the layers palette for the Globe.PSD
file should look like the image below:
9. Now resample the globe image from 60 x 60 to 48 x 48
with the command:
Image > Image Size
Enter 48 in the width box. If the "Constrain Proportions"
box is checked, Photoshop will enter 48 in the height
box. Make sure the "Resample Image" box is checked
then click "OK".
Click
Here To Continue...
|
|