|
|
Working
With EPS Files in QuarkXPress™ and Photoshop®
- Part Two |
 |
|
|
|
|
|
|
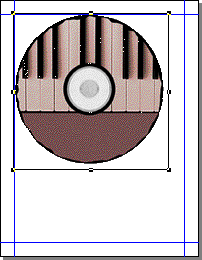
7. Next, open QuarkXPress and create a new document.
Make a new picture box with the Rectangle Picture Box
tool (more
here on how to do this). Load the "CD.eps"
image into the picture box by clicking File >
Get Picture. You should see a low resolution preview
of the EPS file in the document. Save this document
as "cd.qxd".
 |
|
Note: When you load
an image into a picture box in a QuarkXPress document,
Quark™ will create its own low resolution
preview image from the preview image saved in
the EPS file. It creates all it's image previews
using the CMYK color model even though the original
images use the RGB or Grayscale color models.
More here
on color models.
If the image files are
missing at output time, Quark will print using
these internal preview images. You will get one
plate each for Cyan, Magenta, Yellow and Black
by default when printing out a color separated
job even though you may be doing a one color or
two color spot job. More
here on process color vs. spot color.
|
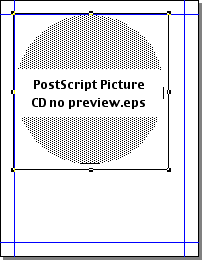
8. Create another new QuarkXPress document and make
a rectangular picture box as before only this time load
the "CD no preview.eps" image into the picture
box. Save this document as "cd no preview.qxd".
Your screen should look something like the one below
left. Notice that without the screen preview, Quark
merely reports that this is a PostScript® picture.
But also note the shape of the gray area. This indicates
that Quark recognizes the clipping path. The reason
you do not see the image is because QuarkXPress does
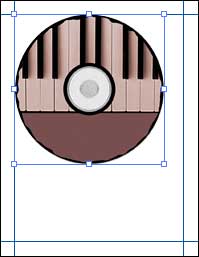
not use PostScript to render images onscreen. Now if
you were to load this same EPS file into an Adobe®
product like Illustrator®, you can see the image
(below right). This is because Adobe uses PostScript
to render images onscreen and does not need a preview
image for you to see it.
 |
 |
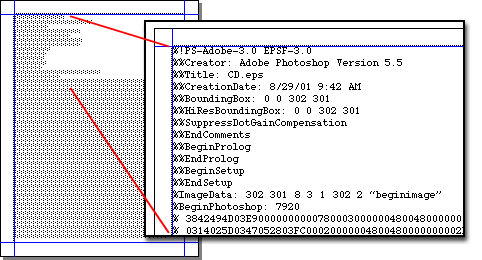
9. Now let's do something different. Open the CD.eps
file into a text editor to view the PostScript
code. This is why we saved the EPS file using ASCII
encoding. You couldn't do this if it was saved as a
binary file. The image below shows a close up of the
code.

10. EPS files are PostScript. They can be encoded as
straight ASCII as in this example or they can be encoded
in a more compact form such as binary or JPEG. The important
point to remember here is that where you save the EPS
with a preview there are two separate images in the
PostScript code. When you look at a jagged image onscreen
or in print, you are most likely looking at the low
resolution preview, not the actual high resolution image.
Click
Here To Continue...
|