|
|
Canvas™
7 Aqua Button Tutorial
Part Three |
 |
|
|
|
|
|
|
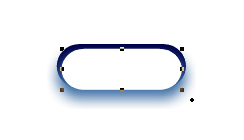
11. Either drag out a new rounded rectangle with the
Rounded Rectangle tool or replicate the bottom rectangle
similar to an earlier step, then scale it to 90% of
the original. It should be at the top of the stack.
Stretch the side and bottom handles until it appears
similar to the example below and give it a white ink
fill.

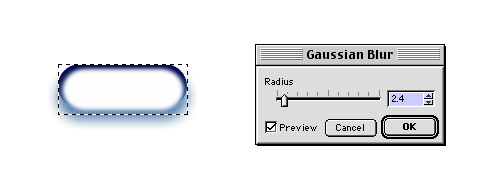
12. Click Object > SpriteEffects > Add Effect
> Blur > Gaussian Blur, and enter 2.4 pixels
in the dialog. Click "OK" when done.

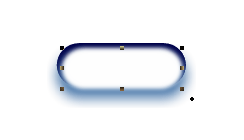
13. Now you have a stack of three rounded rectangles
which should appear like the example below.

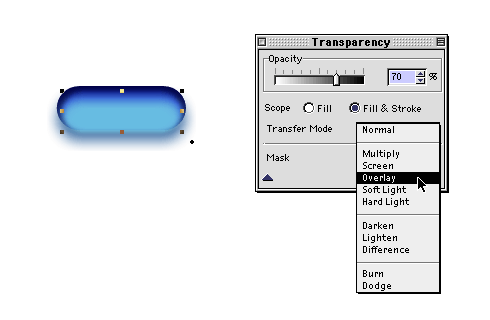
14. With the top rectangle still selected bring up
the Transparency palette and set the opacity to 70%
and the Transfer Mode to "Overlay". The blurred
white rectangle should blend into the other two rectangles
similar to the example shown below. This effect cannot
be done with a simple gradient fill because of the irregular
shapes of the colors in the gradient. It is best achieved
with multiple objects using SpriteEffects™.

15. Next, we want to clip these three rounded rectangles
to give it a clean edge. We want to replicate the bottom
rectangle and place the copy on the top of the stack.
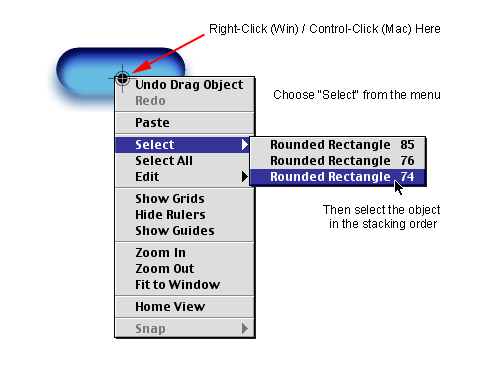
First we need to select the rectangle at the bottom
of the stack. Right-click (Windows®)
or Control-click (Mac®) to
access the context menu. Choose "Select" from
the menu to see each object in the stack. Then select
the bottom one from the menu.

Click
Here To Continue...
|