|
|
Vectorize
a Logo From an Image |
 |
|
|
|
|
|
|
Part V: Trace The Map
51. Launch Adobe® Streamline®, then click File > Open and
navigate to the logo map 300.psd Photoshop® file
created in the previous step (or whatever name you
gave it) to open it. The document window will look
something like the one below.

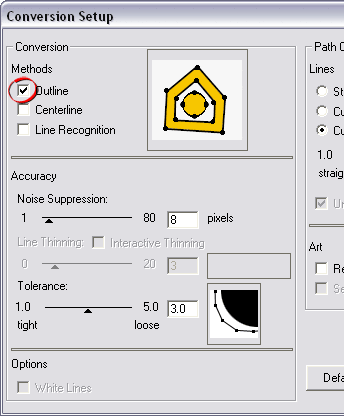
52. Next, click Options > Conversion Setup. There is no change from
the defaults this time. In the Conversion section of the dialog make sure only
the "Outline" check box is checked. In this example, we only want to trace
the map outlines.

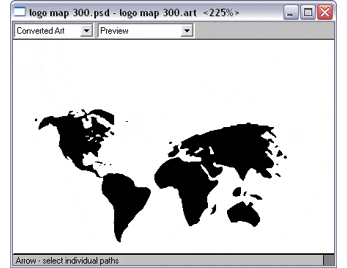
53. Next, click File > Convert. The converted art will appear in
the document window as shown below.

 |
|
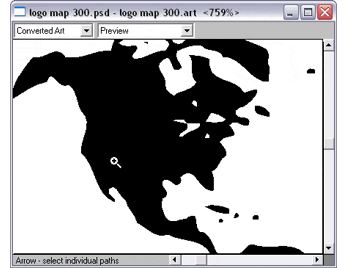
Note: I'm
not so sure I am satisfied with the conversion
so I want to look closer .... |
54. In this case I will use the Zoom Tool and drag
a marquee around an area of the converted art to take
a closer look. I am not quite happy with the conversion.
I think I can do a little better if I upsample the
image to 600 ppi.

Click
Here To Continue...
|