|
|
| |
|
|
 |
| |
| |
|
Intermediate |
|
| |
|
|
"Finesse"
Text Effect With Canvas™ 7
Part Five |
 |
|
|
|
|
|
|
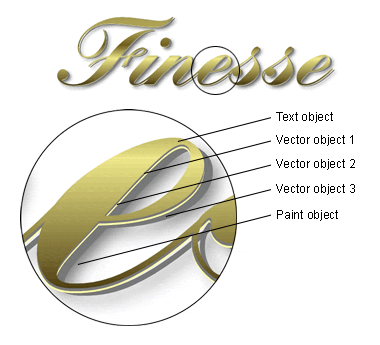
17. To complete the effect we want to shift vector
objects 1 and 2 so they appear just slightly below and
to the right of the text object to give the illusion
of depth with only a hint of a highlight. It is very
difficult to see this effect on screen without using
a higher magnification. However, the subtle nature of
this effect really looks best when it is used for print.

18. Once again, it is very fast and easy to create
special text effects with Canvas. As mentioned previously,
it will render perfectly as PostScript®
outlines and can be used for either print or screen
displays with no loss in quality.
|
|
 |
 |
 |
| |
Previous
Home
Contact Mike
Related Sites
Next
Copyright
© 1998-2016 Mike Doughty, All Rights Reserved Legal
Notices
Page Last Revised: October 26, 2016
Privacy Policy
|
|
|
|
|
|
|
|