|
|
FreeHand®
Drawing Technique No. 1
Part A |
 |
|
|
|
|
|
|
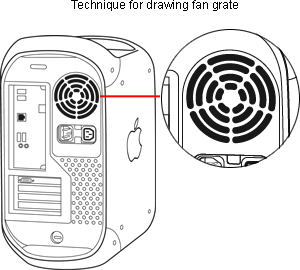
The following tutorial details a simple
technique for drawing a complex shape by combining primitive
shapes in Macromedia® FreeHand. The shape is a fan
grate on the back of a computer case. The techniques
described here are very typical for creating complex
shapes from primitives.

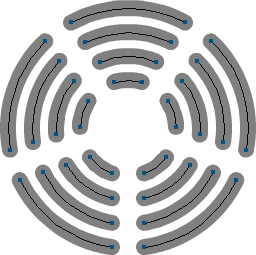
1. The basic idea is to create the shapes
by punching out five evenly spaced lines from a series
of four concentric circles. The resulting open paths
will use a heavy stroke with rounded caps.

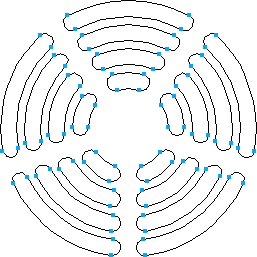
2. Once we achieve these shapes, we can
take advantage of FreeHand's "Expand Stroke"
command to create closed paths from the simple open
paths.

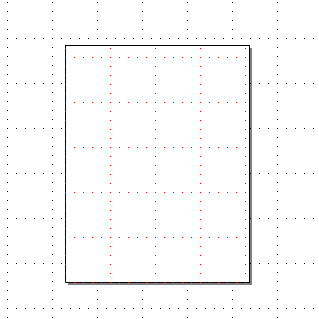
3. Start by creating a new document. For
this tutorial we will make it easy and use a grid. Click
View > Grid > Show, then View > Snap
To Grid.

4. Select the Line tool and click directly
on a grid intersection. Drag downwards while holding
the Shift key to constrain the line vertically.

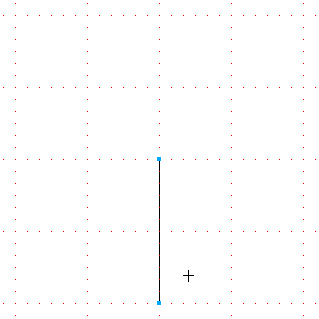
5. When you release the mouse button,
the top endpoint of the line will be directly on a grid
intersection.

6. Double-click the Mirror tool on the
Xtra Tools panel. In the dialog, choose "Multiple"
from the top drop-down. Then choose "Rotate"
from the bottom drop-down and use 5 sides for the mirror
shape. Leave the "Close Paths" box un-checked.
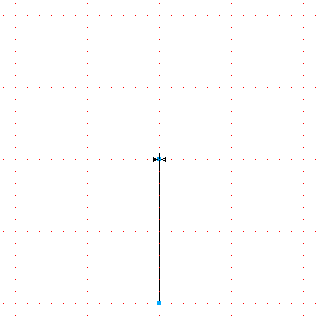
7. Make sure the line drawn in a previous
step is still selected. Click the mouse pointer directly
over the top end point of the line. It will snap to
the grid.

Click
Here To Continue...
|