|
|
Cool
Type Effect With Canvas™ 7
Part Six |
 |
|
|
|
|
|
|
26. If you open the two images in Photoshop®
you will have two images exactly the same size with
transparent background pixels. In the next step we will
drag and drop the text image over the shadow image and
create a single 2-layer image
cooltype1.psd:

cooltype2.psd:

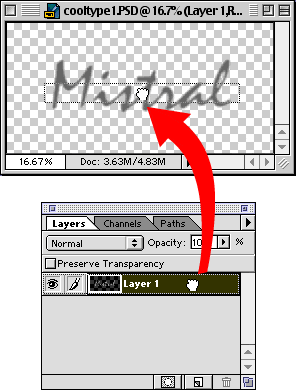
27. Click on the title bar of cooltype2.psd to make
it the active window. In the Layers Palette, click and
hold the mouse button on the layer. Then drag and drop
the layer over cooltype1.psd and hold the Shift key
down, then release the mouse button. Be sure to release
the mouse button before the Shift key. This will position
the text image directly over the shadow image so they
line up perfectly. You can do this if both images are
the same size.

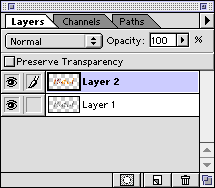
28. If you check the Layers palette you will now see
two layers.

29. Next click File > Save As... and save
the new image as "cooltype.psd". Now you can
crop the image to get rid of the rectangle border. Select
the Crop Tool and drag a crop marquee around the image.
Then either double-click within the bounding box (defined
by the crop marquee) or click Image > Crop.

Click
Here To Continue...
|