|
|
Working
With Layers In Canvas™ 6 |
 |
|
|
|
|
|
|
Deneba Canvas 6 has full layers support. In Canvas
you can edit three kinds of documents - illustration,
publication and presentation documents. Illustration
documents contain sheets and each sheet is composed
of layers. Publications contain pages and each page
is composed of layers. Presentations are a series of
slides and each slide is composed of layers. In this
basic tutorial, we will examine the use of layers in
an illustration document.
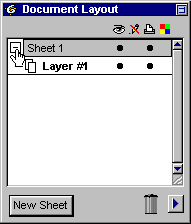
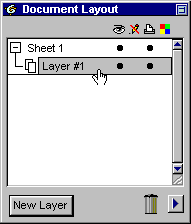
1. Layers are managed in the Document Layout palette.
In our new illustration, click the plus sign next to
the sheet to reveal the default layer (below left).
On the bottom left side of the palette is a button to
add a new sheet. Click layer 1 to activate it (below
right). Notice that the button on the lower left side
changes to "New Layer".
 |
 |
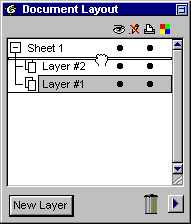
2. Click the "New Layer" button (below left).
Upon doing so, Canvas adds a new layer and assigns it
a number. Also notice that adding the new layer also
activates it (highlighted gray). To activate a layer
simply click the layer in the palette. You can always
tell which layer is the current (active) layer by looking
at the Document Layout palette. The active layer is
always highlighted. Only one layer is activated at a
time.
To rearrange the layers place the mouse pointer on a
layer then drag and drop the layer on its new location
(below right). While dragging, the pointer turns into
a grabber hand.
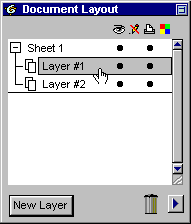
3. In the example below, layer 1 is moved moved on
top of layer 2 (below left). When you release the mouse,
layer 1 will be the active layer (below right). The
ordering of layers in the palette matches their physical
order in the document. The top layer is at the top of
the palette and the bottom layer is at the bottom of
the palette.
 |
 |
4. You can also hide layers from view. Notice the eye
icon near the top of the palette. This is the visibility
column. Clicking the bullet in the visibility column
toggles the layer visibility on and off. You cannot
hide the current layer. To hide a layer, you must first
activate another layer. Click layer 1 to activate it
(below left). Next, click the bullet in the visibility
column on layer 1 to hide it (below right).
Hiding layers is a means to select
objects which lie directly under other objects. In the
Preferences palette is a setting for allowing objects
to be selected across visible layers. Hiding layers
prevents the selection and editing of objects.
To take full advantage of the features in Canvas 6
you need to know how to use layers. It is one of the
most basic skills to learn.
Click
Here To Continue...
|