|
|
A
Rainbow of Illustrator® 9 Gel Buttons
Part 4A |
 |
|
|
|
|
|
|
Using The HSB Color Model To Create
A Rainbow of Buttons
If you noticed, we have been using the
RGB color model for the button. You can achieve a rainbow
of colors simply by using the HSB color model instead.
70. If you haven't done so already, create
a lavender button using the RGB values shown previously.
Make a copy of the master button and change the colors
using the RGB values shown below:
| |
| |
Object 1 |
Object 2 |
Object 4 |
|
 |
| R |
56 |
198 |
170 |
| G |
0 |
0 |
0 |
| B |
56 |
199 |
170 |
|
71. Bring up the Color palette and note
the equivalent HSB values for each of the colors used
in Objects 1, 2 and 4. Start by selecting "Object
1" similar to a previous step, then choose the
the HSB color model from the Color palette.
72. Note that the HSB values of the fill
color of Object 1 is 300, 100 and 21.96 respectively.
73. Next, select Object 2 and note that the HSB values
of its fill color is 300, 100 and 78.04 respectively.
Note: The hue value is shown
as 299.7. Illustrator will adjust the precision of the
numbers after they are entered. It is effectively 300.
74. Finally, select Object 4, click the gradient slider
of the second color and note that its HSB values are
300, 100 and 66.67 respectively.
If you will note, the colors of Objects
1, 2 and 4 in the lavender button form a pattern according
to the following table:
| |
Object 1 |
Object 2 |
Object 4 |
| H |
h |
h |
h |
| S |
100 |
100 |
100 |
| B |
21.96 |
78.04 |
66.67 |
In the table above, the h stands
for the value of the hue. Using the HSB color model
simply choose any value between 1 and 360 for h.
The value of the hue in the preceding example is 300.
The colors used in Objects 1, 2 and 4 each have 300
as the value for the hue. You change the color of the
button simply by entering the same hue value for the
fill in Objects 1 and 2 and for the second color of
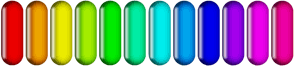
the gradient in Object 4. The rainbow of buttons shown
in the graphic below was produced by using a value of
0 (zero) for the hue in the first one on the left and
by incrementing this value by 30 for each button to
produce 12 different colored buttons. Try some variations
of your own. There are 348 additional combinations.

Click
Here To Continue...
|