|
|
A
Rainbow of Illustrator® 9 Gel Buttons
Part 3A |
 |
|
|
|
|
|
|
Changing The Color Of The Gel Button
55. Following are examples of green, blue
and purple buttons and their respective RGB values for
the fill colors of Objects 1 and 2 and the second color
of the gradient in Object 4.
| |
| |
Object 1 |
Object 2 |
Object 4 |
|
 |
| R |
0 |
0 |
0 |
| G |
28 |
142 |
113 |
| B |
14 |
71 |
56 |
|
 |
| R |
0 |
0 |
0 |
| G |
0 |
0 |
0 |
| B |
28 |
142 |
113 |
|
 |
| R |
28 |
142 |
113 |
| G |
0 |
0 |
0 |
| B |
28 |
142 |
113 |
|
56. Here are more examples of yellow and
cyan buttons and their respective RGB values for the
fill colors of Objects 1 and 2 and the second color
of the gradient in Object 4.
| |
| |
Object 1 |
Object 2 |
Object 4 |
|
 |
| R |
128 |
255 |
227 |
| G |
128 |
255 |
227 |
| B |
0 |
0 |
0 |
|
 |
| R |
0 |
0 |
0 |
| G |
128 |
255 |
227 |
| B |
128 |
255 |
227 |
|
57. Finally, here are examples of red
and lavender buttons and their respective RGB values
for the fill colors of Objects 1 and 2 and the second
color of the gradient in Object 4.
| |
| |
Object 1 |
Object 2 |
Object 4 |
|
 |
| R |
56 |
227 |
199 |
| G |
0 |
0 |
0 |
| B |
0 |
0 |
0 |
|
 |
| R |
56 |
198 |
170 |
| G |
0 |
0 |
0 |
| B |
56 |
199 |
170 |
|
In order to change the color of the button, you just
select Objects 1 and 2 and, in turn, change their fill
colors, then select Object 4 and change the second color
of the gradient fill. Following are step by step instructions.
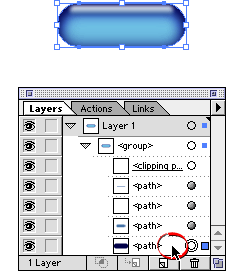
58. Bring up the Layers palette and click all the triangles
(twirl-downs) to the left of the layer names and expand
them to reveal every object. Each vector object is labeled
<path>.

59. Opt+click (Macintosh®)
/ Alt+click (Windows®) the
layer name of the bottom object in the stack to select
it. This is "Object 1". Its bounding box handles
will be active in the button.

60. Bring up the Color palette and make sure the fill
box is selected. You will see the original color values
of this object.
Click
Here To Continue...
|