|
|
Vectorize
a Logo From an Image |
 |
|
|
|
|
|
|
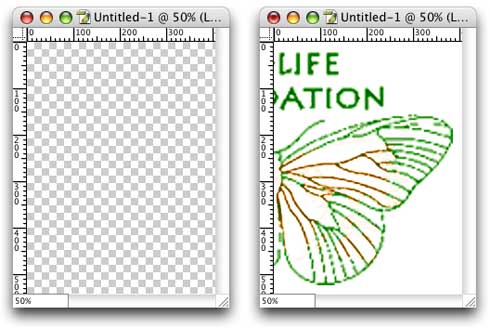
27. Depending on the background contents in the New
image dialog, you will see a new document window. In
this example the window has a transparent background
(below left). Next, click Edit > Paste or
Ctrl + V (Windows®) or Cmd + V (Macintosh®).
The new image will appear in the document window. At
this point, click File > Save and give it
a file name to save the file to disk.

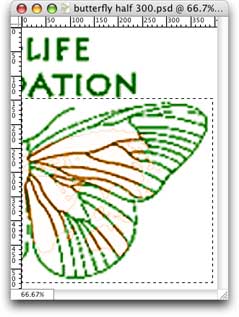
28. Below is a screenshot of the butterfly half image. In this project I cropped
the image a little bit more to remove all unnecessary pixels for tracing
with Adobe® Streamline®. Make a selection with the Rectangular Selection
Tool then click Image > Crop.

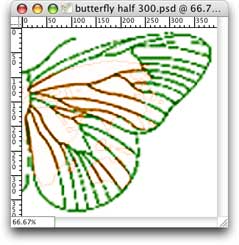
29. Below is a screenshot of the cropped image.

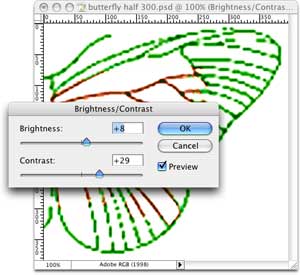
30. I'm still not happy with the contrast so I am going to bump it up just
a bit more. Click Layer > New Adjustment Layer > Brightness/Contrast.
This time I set the Brightness to +8 and the Contrast to +29.

Click
Here To Continue...
|