|
|
Moving
Files Between Applications:
Overview |
 |
|
|
|
|
|
|
This section of the web site deals with moving files
between illustration programs (Deneba Canvas™,
Adobe® Illustrator®,
Macromedia® FreeHand®
and CorelDRAW®) and image
editors (Adobe Photoshop®
and Corel PHOTO-PAINT®) and
cover the general concept that as long as one application
will export a file in a given format and another application
will import a file of the same format, you can work
on the same graphic with many different applications.
This is especially handy if you prefer to use different
software for different features and where no single
application does it all for you.
What Goes In Can Come
Out
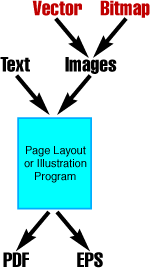
The purpose of page layout whether it be for print
media or the web is to combine text and images.
Modern page layout programs such as QuarkXPress™
allow one to save a page as an EPS file. Page layout
can equally be done in an illustration program.
Major illustration programs like Deneba Canvas,
Adobe Illustrator, CorelDRAW and Macromedia FreeHand
will read and write EPS and PDF files. Both EPS
and PDF files store data in PostScript®
format which describes both vector or bitmap image
data. Therefore the output of one application can
be used as the input of another. As long as PostScript
is the common thread that runs between applications,
you will be able to transport text, vector and
bitmap art successfully between them. |
|
 |
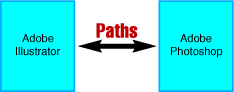
Moving Paths Between Photoshop and Illustrator
Adobe Photoshop will read Adobe Illustrator
files and vice versa. There is one thing Photoshop does
that is unique to image editors - it reads and writes
vector paths and stores both bitmap and vector image
data in the same file:

 |
|
Note: Although
there is no direct command that will import a path
into Photoshop, you can paste one into an existing
image once it has been copied from Illustrator. |
However, there is a difference between pasting vector
data into a path and opening an Illustrator file with
the File > Open or File > Place
commands. Photoshop stores vector data as a path
while the main image is stored as a bitmap. You
must understand the concept that Photoshop will "rasterize"
vector data into a bitmap once a vector file is opened
or placed. Rasterizing is a process where vector data
is converted into rows of dots as a bitmap grid. Once
this conversion process takes place, the size of the
bitmap grid is fixed. The advantage of vector data is
that it will appear smooth at any size or resolution.
Although an illustration program is generally best suited
for creating or modifying paths, there are situations
where you will want to to use Photoshop for the job.
Photoshop is great for tracing photos to make line art
illustrations.
Always Load Line Art Into An Illustration Program
First
If you wish to use line art that you have obtained
from either a PDF or EPS file, always open it in an
illustration program first. Why? Because if the line
art was originally stored as vector data it will
be retrieved as vector data. If the image was
stored as a bitmap it will be retrieved as a bitmap.
There is no loss in retrieving line art into an illustration
program then discovering it was saved as a bitmap, but
once vector data has been rasterized by an image editor
the vector data is lost and the size of the bitmap grid
will be fixed.
Click
Here To Continue...
|