|
|
Quick
and Easy Gel Buttons in Canvas™ 7
Part Six |
 |
|
|
|
|
|
|
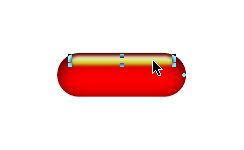
23. Finally, select the top object ("Object 4").

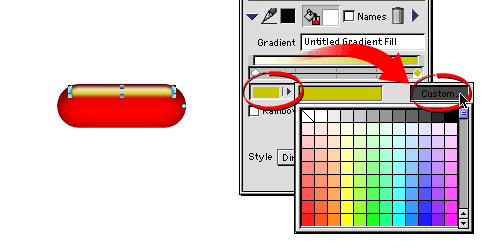
24. This time bring up the Gradient manager.
Select the second color in the gradient then press the
color icon. When the pop-up palette appears, press the
"Custom" button. More
detail on these steps here and here,
also.

25. In the Color Editor change the value
of the hue from 60 (below left) to zero (below right).
Click "OK" when done.
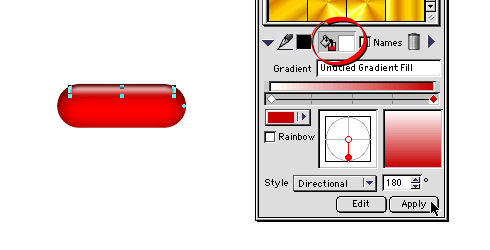
26. When you return to the Gradient manager,
make sure the Fill icon is depressed and the settings
look like the screen shot below. Click "Apply"
when done. You will see the color of the gradient change
in the button.

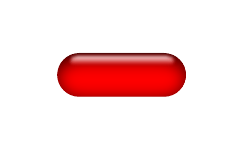
27. Below is a view of the gel button
with the new color.

Click
Here To Continue...
|